Most of us who have to use the Microsoft word 2007-2010-2013-2016, of course, that means you drawed a table. But to have a good and nice table is not simple.
In this article, the tutor5s will guide: How to draw the table in Microsoft word very simply. And the focus is mainly the way - How to draw a diagonal line in the table and write content on it so that the most reasonable.
1. Create a table in Microsoft Word 2010-2013-2016
Insert > Table > then you just click on the squares to be consistent, then select a proper table.
- As I select a table in form 3 × 2.
2. The way to draw a diagonal line in a table in Microsoft Word 2013-2016
Way 1
For example, as I want to draw a diagonal line in the first cell.
Click on the table Layout > > Draw Table
At this time your mouse pointer will change to pen symbol. To draw a diagonal line. You left click from point 1 to point 2 then pull and release the hand out.
Way 2
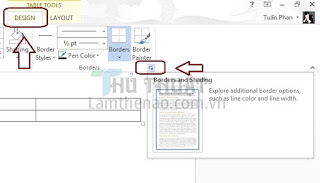
Click on the box that needed to draw -> choose the Design tab
Then click to the small arrow on the bottom of the Borders group
A window pops up. Here you select a Cell in the Apply to.
Next, you press the icon of crossed squares. You will see the demo above. Eventually OK is done.
When writing the letter in the box, you slash with the half above you choose align right. After writing is done you Enter 1 to 2 times and then select left align and written for the most part at the bottom. That is all: how to draw a diagonal line in table in Microsoft Word 2013-2016.





Comments
Post a Comment